Customize your tours to suit your content
Every tour is different. MapsAlive gives you the flexibility to make your tours look the way you want. You can display your maps and hotspot content in a variety of ways, customize layout and appearance, and even include additional maps, interactive galleries, or data sheets in your tour.
Popup, tiled, and mobile layout and appearance
On desktop browsers, you can choose to display hotspot content either in popups or in a tiled layout. On small devices, MapsAlive automatically uses a mobile layout regardless of whether the tour uses a popup or tiled layout.
Popup layout
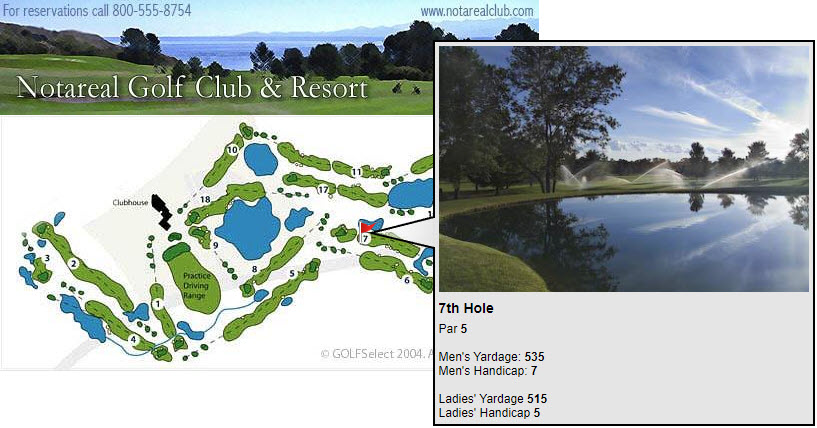
Popups appear over the map and work well when you have a large or detailed map, or when you want to display large photos without using up space on your web page. The screenshot below is of a Classic tour, but popups are also used for Flex Map tours.

Tiled layout
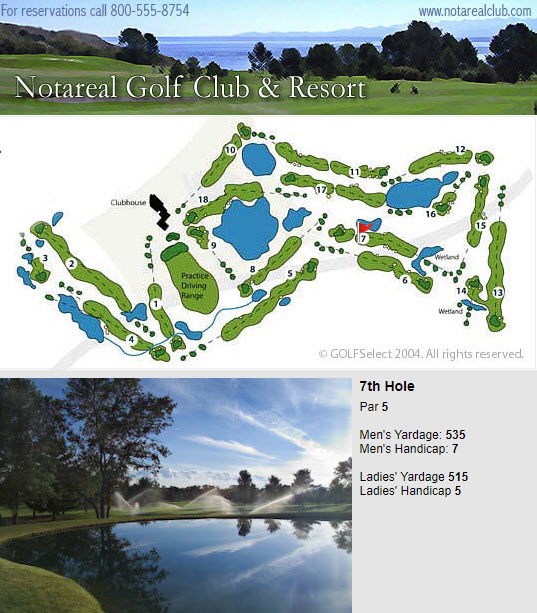
In a tiled layout, hotspot content appears alongside the map as shown below. You can choose from several different arrangements of tiled layouts. Tiled layouts are only available for Classic tours.

Mobile app layout
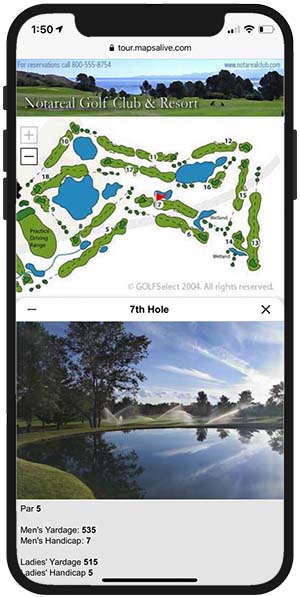
On small mobile devices, a tour automatically displays in mobile mode as shown below.

By the way, the Notareal Golf Club & Resort used in the screenshots above is not a real golf course, but you might want to check out The Causeway Club in Southwest Harbor, Maine when you are in our neck of the woods.
Popup callouts
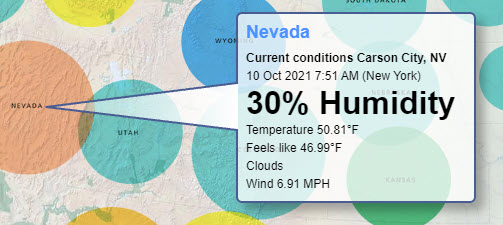
Callouts are arrows that extend from the side of the popup and point to the popup’s marker. Using callouts helps users see the location of the hotspot’s marker.


The Plus and Pro plans let you customize the length of the callout.
Font and tooltip styles
You can display a tooltip when hotspots have no content. For example, tooltips are useful when you just want to identify a location on your map or when you want to tell users to click a hotspot. You can define your own tooltip and font styles or you can use one of the built-in styles that come with MapsAlive.

Galleries
The MapsAlive gallery feature lets you quickly create an interactive grid of photos, drawings, or artwork. When you add images to a gallery, MapsAlive automatically creates thumbnails from each image and places them on a background. When you mouse over or touch a thumbnail image, the larger image displays. You can customize the look of the thumbnails and backgrounds.

Data sheets
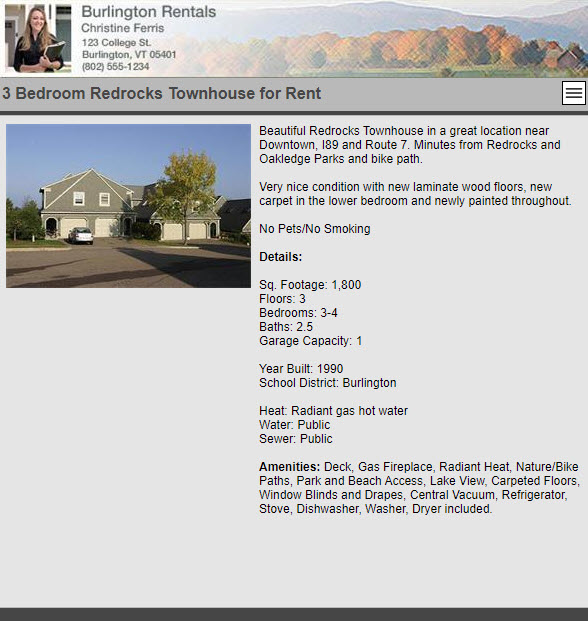
You can display text and photos on a separate page in your tour to provide more information when you don’t need a map. Data sheets do not have maps or hotspots so you just add content such as contact and company information, specifications, directions to your business, or real estate listing data.

Use your own branding

You can add a banner image to the top of a tour as shown in the screenshot above. A banner adds interest and can display information such as your company name and contact information. The banner is displayed at the top of every page of your tour and can be clickable to take users to your own website or URL.
More layout and appearance options
These are just some of the ways you can customize your maps. You can also fine-tune settings, embed multimedia in your hotspot content, format hotspot text, create your own markers, and add navigation – all using the MapsAlive Tour Builder.
