
Display up-to-the-minute information from an interactive map
Live Data refers to hotspot content – text and images – that is obtained from your server in real-time and displayed as the information associated with hotspots in a MapsAlive interactive map. With Live Data, a person using your map sees the latest information available as they move their mouse over hotspots. The data can originate from a file, your database, an API, an RSS feed, or any other source that you make available from your server.
Live Data demonstration
Below are two instances of the same weather map tour, but one displays temperature and the other humidity. Tap or move your mouse over the colored circles to see the current conditions at that location.
Temperature
Humidity
How it works
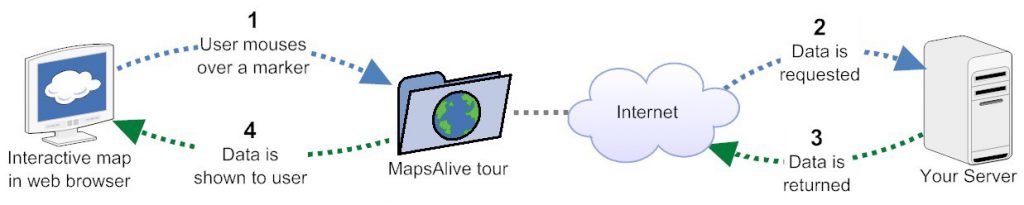
When a tour uses Live Data, the data is stored on your server instead of in the tour itself. When the tour is running in a browser and someone mouses over a marker on the map, the tour makes a request via the internet to your server to get the data. When your server returns the data, it is displayed to the user as shown below.

The difference between a tour that uses Live Data and one that does not is where the data is stored. A big advantage to using Live Data is that when the data on your server changes, you don’t have to change your tour – the next person who uses the tour will see the new data automatically. Without Live Data, you edit or re-import your tour’s data when it changes and then republish the tour.
Live Data is an advanced feature, but it uses standard web technologies like HTTP that most web developers are familiar with. The MapsAlive User Guide explains how it works and what you need to do to use it with a server.
