Markers make a map image come alive
A marker indicates the location of a hotspot. A hotspot is an area of the map that you want people to interact with. A hotspot has no size or appearance, but every hotspot has a marker associated with it. Markers define the size, appearance, and behavior of hotspots. MapsAlive comes with ready-to-use markers and you can create your own.
Symbol, shape, text, and photo markers
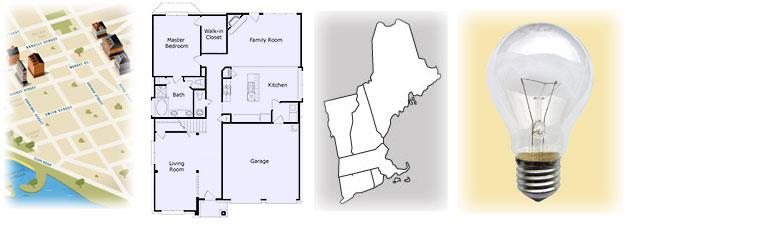
Below is an image before any markers have been added to it. The white space on the right and bottom of the image will be filled with photo and text markers on the interactive map.

Below is the interactive map created by adding markers to the image above. Symbol markers are the arrows on the floor plan and the stars on New England state capitals. Shape markers cover and show the outline of the New England states, the buildings in the upper-left corner, and the circles around the lightbulb. Text markers are used for the legend in the lower-left and for the buttons across the bottom. Photo markers make up the grid of images at right.

Use built-in markers or create your own
MapsAlive comes with dozens of built-in symbols and markers that you can use on your maps right away. Choose from arrows, pins, flags, stars, cameras and more. If the built-in markers don’t suit your map, you can upload your own symbol images and create your own markers.
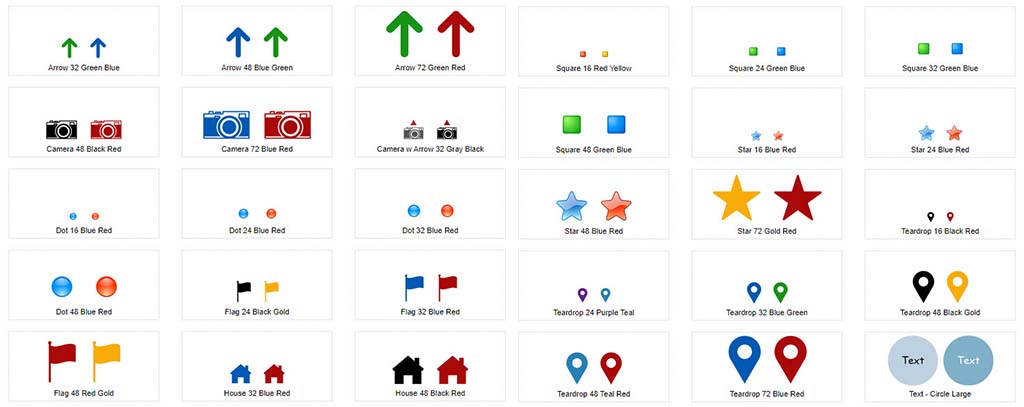
Below are some of the markers that come with MapsAlive:

Marker styles
A marker style defines the appearance of the shape portion of a marker. Think of a marker style like a style in a Microsoft Word document. In Word, a style can be applied to a paragraph to set the font, text color, and other attributes. You can apply the style to many paragraphs, and if you change the style, the appearance of all those paragraphs changes automatically.
Marker styles work the same way except they apply to markers instead of paragraphs. When you change a marker style, you change the appearance of all the markers that use it and, in turn, the look of all the hotspots that use those markers.
All markers except for symbol markers have a shape associated with them. You can use the marker styles that come with MapsAlive, or you can create your own. Marker styles let you specify the fill color, opacity, and border of a marker’s normal and selected appearance.
Marker effects
You can add special effects to marker styles to add interest and make your markers stand out. Because effects are part of a marker’s style, they can apply to shape markers, text markers, and photo markers. With MapsAlive you can add blend, glow, shadow, and line effects. The example below shows how the same marker can take on multiple appearances depending on the marker effects used.

Marker actions
Marker actions let you control what happens when you:
When one of the above events occur, you can set an action to:

* Executing JavaScript on touch, mouseover or mouseout requires the Plus or Pro plan.
Marker global replace

With a Plus or Pro plan, you can replace all or some of a map’s markers or marker styles in a single operation instead of one at a time. This feature makes it fast and easy to experiment and get your map looking just the way you want it.
For example, imagine you created a map using a pushpin symbol for all your markers, but later you decide that a flag would be a better symbol. With a few clicks you can select all the markers on the map, choose the flag marker, and make the replacement in seconds.
